이 페이지는 워드프레스 테마에 요스트 브레트크럼을 삽입하는 방법에 대해 설명합니다.
모든 테마에 대해 설명 할 수가 없음으로, Hester Blogo, Blogmate 테마를 기준으로 말씀 드립니다.
브레드크럼이란?
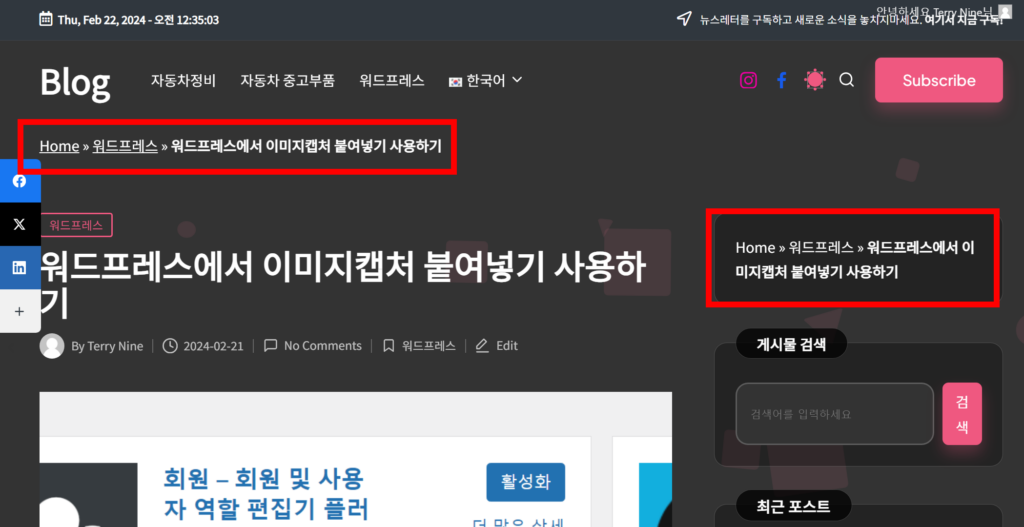
브레드크럼은 보통 웹페이지 상단의 탐색경로 입니다. 웹페이지 구조를 빠르게 탐색하는데 도움을 주는 방법입니다.
구글 SEO에서 사이트구조를 파악하는것 역시 도움을 주기 때문에 매우 중요합니다.
Yoast SEO에는 브레드크럼이 기본으로 내장되어 있습니다.

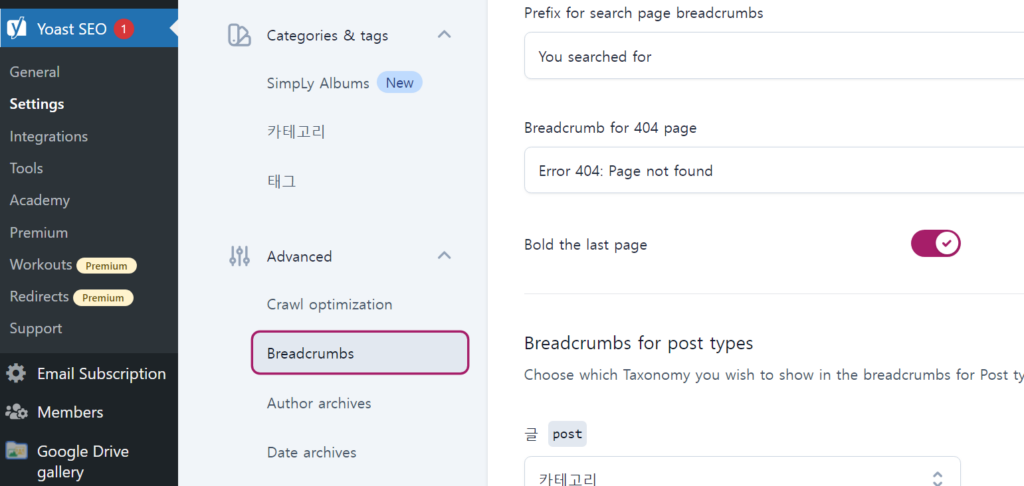
Yoast SEO 설정에서 메뉴 하단에 Advanced 메뉴에서 찾을 수 있습니다.
기본 설정이 끝나면 테마에 Breadcrumbs을 통합해야 합니다.
통합 방법은 2가지가 있습니다.
- 테마파일을 직접수정
- 사이드바 위젯을 이용
1. 테마파일을 직접 수정
사이드바 위젯을 이용하면 초보자도 쉽게 추가 할 수 있지만 브레드크럼은 상단에 있어야 시인성이 좋습니다.
사이드바에 익숙하지 않은 사람들은 쉽게 찾을 수 없겠죠.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>일반적인 테마에 대해 Yoast의 지식베이스에는 single.php 또는 page.php 상단에 배치하라고 되어있습니다.
Hester Blogo, Blogmate 테마를 설치하셨다면 다음 파일을 수정하세요
워드프레스설치경로/themes/template-parts/header/base.php
파일을 열고 하단에 다음과 같이 추가 합니다.
<?php do_action( 'bloglo_before_header' ); ?>
<div id="bloglo-header" <?php bloglo_header_classes(); ?>>
<?php do_action( 'bloglo_header_content' ); ?>
</div><!-- END #bloglo-header -->
<?php do_action( 'bloglo_after_header' ); ?>
<?/***************************breadcrumb Insert***************************/?>
<div class="breadcrumb">
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
</div>다음과 같은 css도 작성 해줍니다.
.breadcrumb {
max-width: 1420px;
padding: 0 5rem;
margin: 0 auto;
}
2. 사이드바에 추가
테마 사용자정의 -> 위젯으로 이동 합니다.
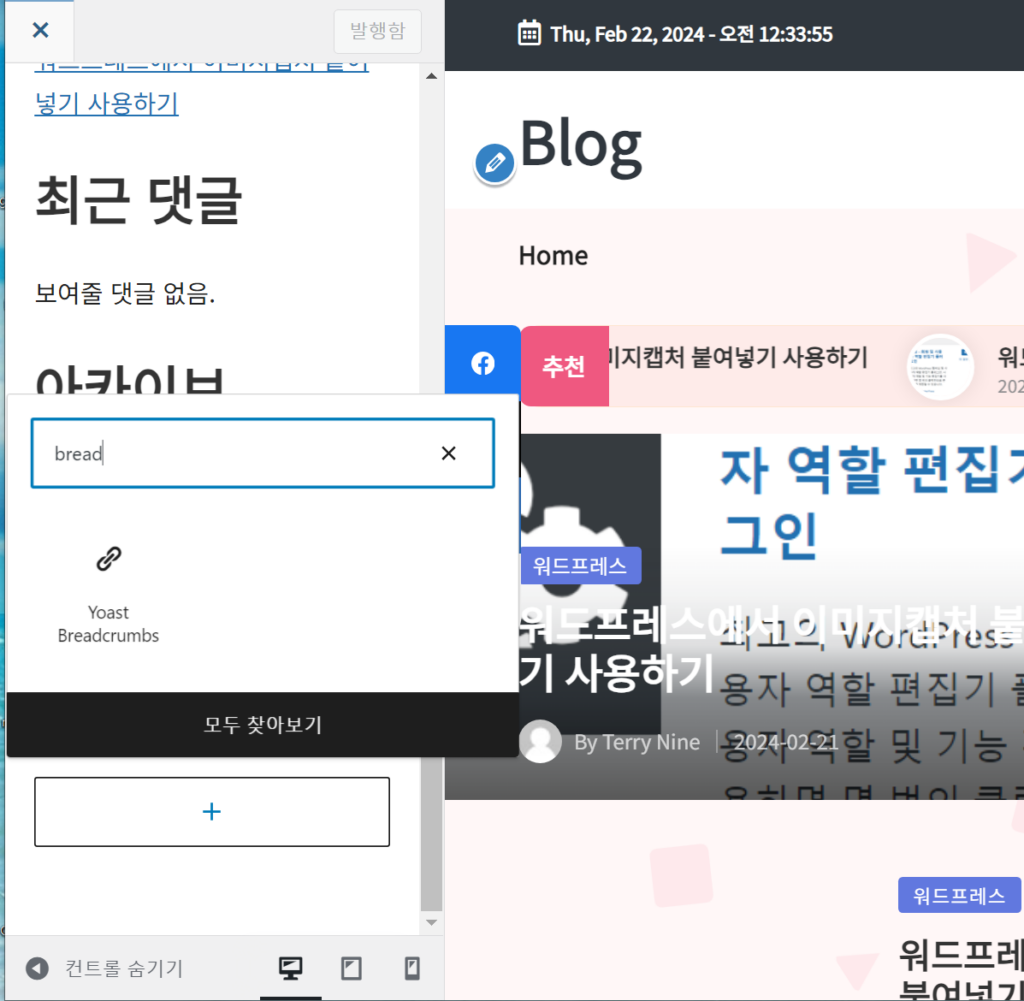
사이드바로 이동해서 하단의 +버튼을 클릭 합니다.

breadcrumb을 검색해서 위젯을 삽입하고 상단으로 이동 시킵니다.
테마를 수정해서 상단에 위치 시키거나 위젯을 추가해서 사이드바에 추가 시킨 결과는 다음과 같습니다.